Consumers are now generating over a quarter of content that affects the way brands present themselves in search engines. Those same consumers tend to that content more any promotional materials that brands generate themselves. No need to explain how important these messages are in forming firm’s perceived value.
Author: Alex Barankevych
Office 365 not being used to its full potential
Ambition is what defines whether or not a software developer will succeed in an increasingly competitive industry. Corporations such as Microsoft are constantly pushing the envelope on how much it can improve its programs.
What to look for in an IT certification
Because of the large number of technologies falling under the IT umbrella, it’s often difficult for enterprises and individuals to figure out which certifications they should invest in.
How To Build An Effective Social Marketing Strategy
In the 20th century, nearly every marketing problem had one solution—the 30 second TV ad. If you had a product to sell, you could reach everybody you needed to with a powerful, highly polished message in a very short period of time.
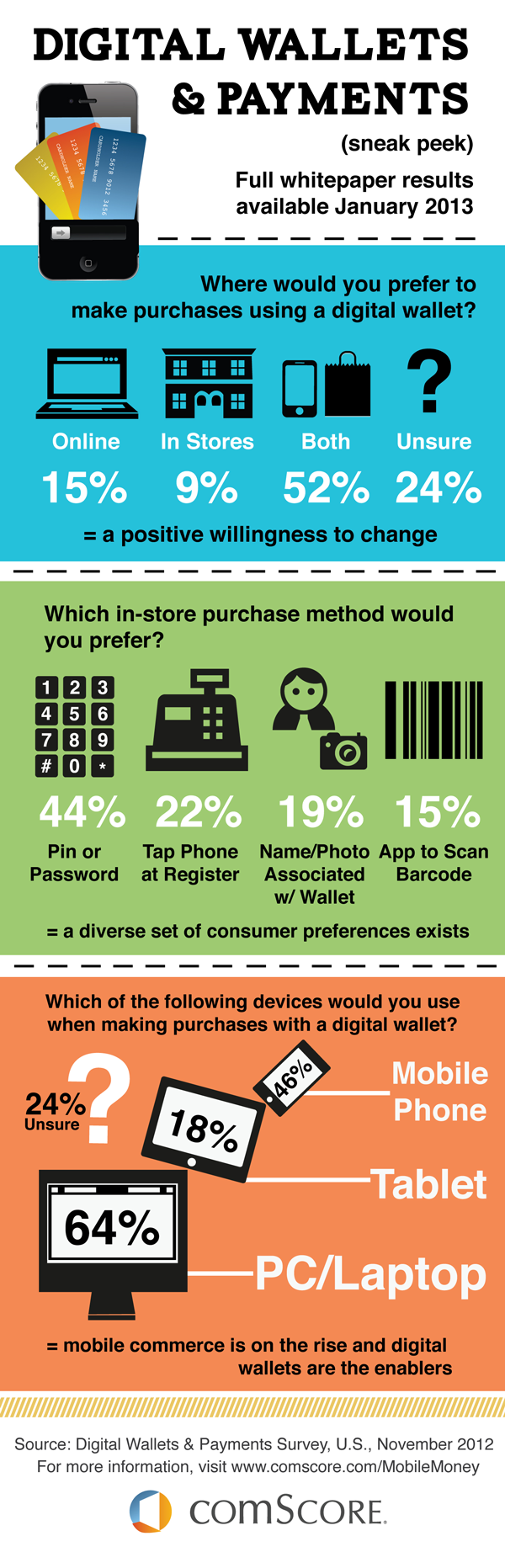
2013 Digital Wallets & Payments Sneak Peek
52% of consumers say they’d prefer to make purchases using a digital wallet both online and in a physical store. Does this mean that 2013 could be the year of the digital wallet? If your new year’s resolution includes understanding how consumers view mobile money options, you’ll want to read our upcoming comScore whitepaper on digital wallets and payments.
Google+ Strategy: Tips to Help Marketers Get Ready for Brand Pages
With 10 million confirmed users of Google+, and comScore reporting there were 20 million visitors to Google’s new social platform during its first 21 weeks of existence, it’s safe to say from a pure numbers perspective that Google+ is off to a hot start. Brands, after seeing the potential on Facebook, YouTube, and Twitter, are ready to jump into the Google+ pool, but there’s a problem: the lifeguards at Google aren’t ready for them – and neither is the platform.
Despite a slew of stories across the web that reported Google+ business pages would be coming later (though a few hundred brands would be allowed as part of a pilot Google+ program, including Ford), some brands jumped on the platform anyway, and, as promised, Google began shutting down many of these accounts Friday.
 Naturally, this being the Internet, a flood of whining and grandstanding followed. Google is now promising to “roll out rudimentary business accounts by late fall,” according to ClickZ.
Naturally, this being the Internet, a flood of whining and grandstanding followed. Google is now promising to “roll out rudimentary business accounts by late fall,” according to ClickZ.
While brand marketers may feel anxious being barred from the network, they can take this time actually strategize about how to best use Google+ once it opens the doors to brands. A one-strategy-fits-all solution for social marketing doesn’t work in a day where users are flocking to different social networks for different experiences.
Brands need a concrete strategy for Google+. Though it’s early, it’s not too early to start mapping out a Google+ marketing roadmap.
1. Do Your Community Research
If you have a list of key brand influencers, check to see if they’re already active on Google+. You don’t want to spend time and money focusing on a platform if your key influencers aren’t there. That’s like walking into a crowd and screaming your message, hoping some of the people you want to hear it are there.
2. Use it Yourself
You’d be surprised by the number of marketing professionals who spend time around conference tables pontificating and strategizing about “social ROI,” “engagement strategy,” and “social sharing” who don’t actually participate in social media. Don’t be one of those people. Immerse yourself in the Google+ community and learn the nuances that make it different than other networks.
3. Create Your Community Strategy
Before you begin marketing to Google+ users, you need to put a solid community strategy in place. Build a plan that answers the following questions before reaching out to them on the platform:
What are the potential ways to communicate in this channel? (Posts, promotions, paid ads, contests, updates, and other content)
How is this channel different than our other social media channels, such as Facebook and Twitter?
What are target audiences looking for from this channel? Are they like Facebook users, of do they come to Google+ to interact about different topics than they do on Facebook?
4. Decide on Success Metrics
Figure out what you can measure on Google+ to determine success for your marketing or brand engagement goals. Make a list of all the metrics you can measure (e.g., number of fans, clicks, comments, shares).
No one knows whether Google+ will offer a paid ad program, but chances are they will, and those ads will come with their own measurement metrics. But for now, figure out what you can measure from the get-go.
5. Develop a Rollout Plan
When the gates open and brands are allowed on Google+, there will undoubtedly be a flood of content hitting users who will have just gotten used to using the new network for their personal relationships. Create a phased content rollout plan to ensure you don’t bombard your targets with unwanted messages. Start slowly, and tweak content based on reactions.
Don’t forget to use your existing social media platforms to tell your communities about your new Google+ presence. Try something like: “Are you using Google+? We just joined! Come connect with us there for (add distinct information that will be shared on the channel).”
Summary
No one knows where Google+ will land on the social network success matrix, but one thing is for sure: Google will throw its weight behind the success of this endeavor. How, when, and why people decide to use Google+ will impact every marketer in the coming months. By taking a proactive approach, you can stay ahead of the curve and jump in when the water’s warm.
Web 2.0, Enterprise 2.0, Knowledge Management and Canadian businesses
Here’s the glimpse of my master’s research project. I am planning on surveying Canadian businesses and find out how well Web 2.0 technologies are being used in knowledge management. This is the first several pages of my literature review. The full copy is available here. I will be updating it as I go along. Any comments and suggestions will be appreciated.
Intro
Advent of new communication technologies has turned information industry upside down. It relieved governments, corporations and media outlets of the role of information gatekeepers and put the power of content generation, dissemination and control into the hands of an average user.
 While governments, businesses and media giants around the world are grappling with the challenges posed by new informational age, users are rushing to take advantage of digital opportunities that suddenly became available to them. Blogs, Wikis, photo and video sharing services, social networks, online communities and virtual worlds are just a few elements of what is now called an Era of Web 2.0. An era, where information is generated, transmitter and consumed by user and on user’s terms.
While governments, businesses and media giants around the world are grappling with the challenges posed by new informational age, users are rushing to take advantage of digital opportunities that suddenly became available to them. Blogs, Wikis, photo and video sharing services, social networks, online communities and virtual worlds are just a few elements of what is now called an Era of Web 2.0. An era, where information is generated, transmitter and consumed by user and on user’s terms.
Already well-established in social lives of younger generation, the phenomenon on Web 2.0 is gradually finding its way into the business world giving rise to new approaches to collaboration and information sharing within and outside companies. This new way of developing business is shaping the idea of the Enterprise 2.0, an enterprise, managed by the principles of Web 2.0.
Although the concept of Enterprise 2.0 still largely resides in the minds of technology advocates and more resembles a wishful thinking than workable model, it has all chances of becoming reality, once the generation of Facebookers, MySpacers and Twitters comes into the offices and starts influencing business decision-making processes.
What is Web 2.0?
Coined in 1999 by Darcy DiNucci, a consultant on electronic information design, and popularized in 2004 at a meeting organized by O’Reilly Media, Web 2.0 has come to describe the way information is generated, shared and organized in the modern world.
According to Tim O’Reilly, one of the propagators of Web 2.0, “Web 2.0 doesn’t have a hard boundary, but rather, a gravitational core. You can visualize Web 2.0 as a set of principles and practices that tie together a veritable solar system of sites that demonstrate some or all of those principles, at a varying distance from that core.” (O’Reily, 2005).
To better demonstrate what Web 2.0 really is O’Reilly suggested a Web 2.0 Meme Map pictured below.
Diagram 1

Some of the major changed that can be observed during shift from Web 1.0 to Web 2.0 is focus on multitudes of smaller customers, decentralized content generation, easy information sharing, more cost effective solutions, collaboration and compatibility.
O’Reilly demonstrated the difference between Web 2.0 and Web 1.0 by contrasting the online service providers representing the two eras. Some of the examples involved product evolutions and capabilities, while others are about behavior.
| DoubleClick | –> | Google AdSense |
| Ofoto | –> | Flickr |
| Akamai | –> | BitTorrent |
| mp3.com | –> | Napster |
| Britannica Online | –> | Wikipedia |
| personal websites | –> | Blogging |
| evite | –> | upcoming.org and EVDB |
| domain name speculation | –> | search engine optimization |
| page views | –> | cost per click |
| screen scraping | –> | web services |
| publishing | –> | participation |
| content management systems | –> | wikis |
| directories (taxonomy) | –> | tagging (“folksonomy”) |
| stickiness | –> | syndication |
What is Enterprise 2.0?
The formal definition of Enterprise 2.0 first came from Dr. Andrew McAfee, of the Center for Digital Business in the MIT Sloan School of Management in 2006. He defined Enterprise 2.0 as “Strategic integration of Web 2.0 technologies into an enterprise’s intranet, extranet and business processes.” (McAfee, 2006).
To better illustrate the definition McAfee provided a real-world example of E2.0 (E2.0) concept in action.
By the fall of 2005, the European investment bank Dresdner Kleinwort Wasserstein (DrKW) had just completed a rollout of three new communication technologies to most of its employees. The tools, which included blogs, wikis and messaging software for groups and individuals caught on first among IT staffers, who soon realized that the initial wiki environment lacked a feature called presence display. That is, it didn’t offer a way to tell if another employee was at his or her computer.
Why E2.0?
So why is it important to go implement E2.0 at your particular business? Why 51 percent of global companies with 2,000+ employees are investing in E2.0 solutions? (Perez, 2008) [Diagram 3]
Diagram 3

Why are these new technologies so attractive to business across the globe?
After all, all of them already have access to communication media such as e-mail, instant messaging, intranets, telephones, document sharing and knowledge management solutions, and so on.
Andrew McAfee says it is because these new technologies are significant because “they can potentially knit together an enterprise and facilitate knowledge work in ways that were simply not possible previously” (McAfee, 2006).
In his paper McAfee suggests to understand the shortcomings of the technologies currently used by knowledge workers, then examines how the newly available technologies address these drawbacks.
McAfee divides information technologies into two categories. The first comprises channels – such as e-mail and person-to-person instant messaging – where digital information can be created and distributed by anyone, but the degree of commonality of this information is low. E-mails can only be seen by parties involved in the discussion.
The second category, according to McAfee, are platforms like intranets, corporate Web sites, and information portals. These are the opposite of channels in that their content is generated, or at least approved, by a small group, but then is widely visible—production is centralized, and commonality is high.
For a long time, knowledge management systems have tried make the best out of the both ways.
“They have sought to elicit tacit knowledge, best practices, and relevant experience from people throughout a company and put this information in a widely available database. It seems appropriate now, however, to refer to KM systems in the past tense; they didn’t even show up in a survey of the media used by knowledge workers published in 2005”, says McAfee referring to a study, by knowledge researcher Thomas Davenport.
The survey showed that channels are used more than platforms, which according to McAfee was expected. “Knowledge workers are paid to produce, not to browse the intranet, so it makes sense for them to heavily use the tools that let them generate information”, he concludes.
So what’s wrong with current channels and platforms that are available?
Davenport found that while all knowledge workers surveyed used e-mail, 26 percent felt it was overused in their organizations, 21 percent felt overwhelmed by it, and 15 percent felt that it actually diminished their productivity.
In a survey by Forrester Research, only 44 percent of respondents agreed that it was easy to find what they were looking for on their intranet.
A second, more fundamental problem, according to Davenport’s research, is that current technologies for knowledge workers aren’t doing a good job of capturing their knowledge.
As Davenport puts it: “The dream .. is that knowledge itself – typically unstructured, textual knowledge – could be easily captured, shared, and applied to knowledge work… [has not] been fully realized…. Progress is being made … [but] it’s taken much longer than anyone expected”.
In the practice of doing their jobs, knowledge workers use channels all the time and frequently visit both internal and external platforms (intranet and Internet). The channels, however, can’t be accessed or searched by anyone else, and visits to platforms leave no traces. Furthermore, only a small percentage of most people’s output winds up on a common platform. Thus, the channels and platforms in use aren’t much good at providing answers to such questions as: What’s the right way to approach this analysis? Does a template exist for it? Who’s working on a similar problem right now? What are the hot topics in our R&D department these days?
According to McAfee it’s probably safe to say that within most companies most knowledge work practices and output are invisible to most people. “The good news is that new platforms have appeared that focus not on capturing knowledge itself, but rather on the practices and output of knowledge workers,” he concludes.
6 Commonly Ignored Website Requirements & 10 Tips To Remember
The leading cause for website or software application failure is not having a requirements document prepared and shared with everyone attached to the project. Typically, business and functional specifications, along with possible web design guidelines are gathered.
What do most requirements documents miss?
The purpose of a formal requirements document is to be sure that everything that appears on the website or application is supposed to be there. In cases such as ecommerce or application driven sites, there’s a better chance that managers from several departments, plus content writers, stakeholders in upper management and project managers all feel they own a part of the pie.
This means they’ll fight among each other and their designers to put in their special thing, regardless of any logic or purpose behind it.
Requirements are traceable elements and functions. Top companies invest in people who write test cases that are applied to the project based on the requirements document. The purpose of this discipline is to find defects, anything that doesn’t look or function as planned and it acts as a backup to those who still push for something extra, especially towards the end of a build.
If it’s not in the formal requirements and there is no test plan for it, that special extra something can be postponed to version two or added as an enhancement later.
Requirements Gathering Takes a Team
Today’s Requirements Documents
The days of simple business (goals, priorities, type of site) and functional (back-end, front-end user interface) requirements are gone. We use the Internet in countless ways, to do countless actions. Our devices have changed.
Search engines have changed, as has search engine marketing. Accessibility, while still at the bottom of the barrel, is gaining in demand as more people understand what it is and who it is for.
Human factors research and now, the neurosciences, have added reams of data on how we interact with computers, websites, applications and gadgets.
Therefore, I recommend to anyone wanting to create a proper formal document, that they include the following sections:
Search engine marketing
Usability/User experience design
Social media marketing
Accessibility
Content Writing
Mobile
Search Engine Marketing Requirements
First and foremost, this not only documents what types of techniques will be applied to the design, but also alerts management of the need for SEO help. Everything should be written down, including organic SEO, paid marketing, link development, and the nitty gritty, such as picture captions, video transcripts and rules for embedded links.
Usability / User Experience Design
The usability section is often neglected entirely, as evidenced by the enormous volume of websites in the fashion industry, ecommerce and manufacturing with websites that are frustrating to use. This section is not only vital for your designers, but also for performance testing and software QA testing. Again, adding this area to requirements lets management hire out for help if it’s not available in-house.
Test cases are fun to make for this section because it’s easy to check and validate what was done or not. Look for usability heuristics on the web and use them as guides for requirements. Remember browser and web standards compliance here, as well as target audience research to help with color, information architecture and leading tasks.
Social Media Marketing
This may seem odd but one of the common questions these days is where to put social sharing icons. Should your project include “Share This” and if so, what pages? Will your target users be comfortable with sharing?
An ecommerce site that wants user generated content may want to flesh out ideas in this section. Blogs and forums can be put into this section. Don’t limit this area to just Twitter and Facebook. A social media marketing specialist knows how to truly implement this type of marketing based on your specific needs.
Accessibility & Compliance Standards
This is not just for blind people. It’s a huge oversight to neglect this area. This section forces your team to learn if you must follow Section 508 or PAS 78 (UK) guidelines.
Use this section to document requirements for alt attributes, title attributes, and accessibility techniques for forms. Remember to include guidelines for Attention Deficit Syndrome, contrasts, readability, users who use JAWS and those with an unsteady hand (MS, Parkinson’s).
Content Writing & Style Guides
Some companies may put content writing in with either usability or search engine marketing. That’s fine. The important points for nailing down guidelines for content are consistency, embedded link placement, anchor text rules, video transcripts, how to structure headings and sub-headings, and more.
Be specific if different departments participate with their own content. This is when style sheets and guidelines are really helpful.
Mobile Device Requirements
Mobile devices are hard to keep up with but if your web site is the kind where your target users may want to access it while on the go, this section of requirements is a must.
News and ecommerce sites should pay attention to mobile variations. Sites designed in all Flash would fail this requirement. Local sites are good candidates for mobile design and of course, any site that offers an added “app”.
Map out everything at the beginning of your project.
What Else Should You Be Thinking About?
The key to a robust requirements document is finding an enthusiastic team of skilled people to prepare it. Someone from all the departments that have a stake in the project must be part of all meetings.
These requirement gathering sessions are great for whiteboard brain storming. The following are some items that may be overlooked but when considered, will add to an incredibly successful launch of your final project.
Discuss the willingness (or not) of stakeholders on their openness to new things. This is a risk evaluation. Are they willing to try new things and if so, what are some things they may want to try.
Training. Employees are a great source for word of mouth marketing. Are there ways to include them in marketing? If there are actual storefronts, train associates in how to ask questions to get customer feedback that can be used later for social marketing or the actual design and location for web tasks.
Don’t neglect local search. The requirements and marketing for local sites is its own niche.
Conversions. Yes, it’s crazy but everybody thinks their site will magically bring in revenue. The usability section must include persuasive design techniques.
Analytics shouldn’t be an afterthought. If your site is going to relying on Google Analytics, the code can be added during the build in preparation for going live.
Testing. Never put this at the end. Split A/B testing can be done on test servers for example. And of course, test cases prepared based on the requirements can be applied once the build begins.
Target marketing research and demographics should be added to the formal document. You want everyone to be in agreement, as well as unified in their understanding of who they’re focused on.
Reputation management tracking can be added to the social media marketing section. It won’t come in until after launch but make sure it’s included in the overall plan.
Establish a process that allows key stakeholders to know what key decisions are and allow them to sign off or discuss. Keep them in the loop, even if they say they don’t want to be bothered.
CYA. This is main reason I promote requirements documentation. Cover your ass. With everything documented and traceable to top goals, you get a solid foundation to work from. By communicating every change (called “Change management”), every defect, every fix, and every breath in writing, no one can come back and claim something was missed or done without their knowledge.
If you already have a website, it’s not too late to create a requirements document. It may be best to have someone outside prepare it so it’s objective and something isn’t subconsciously overlooked.
It’s never too late to test what exists now and re-test and track after a repair. I’ve seen even the smallest changes make a direct and immediate increase in conversions. Requirements gathering are well worth your investment in time and resources.
The Web Design Process
Almost every Web designer can attest that much of their work is repetitive. We find ourselves completing the same tasks, even if slightly modified, over and over for every Web project. Following a detailed website design and development process can speed up your work and help your client understand your role in the project. This article tries to show how developing a process for Web design can organize a developer’s thoughts, speed up a project’s timeline and prepare a freelance business for growth.
First of all, what exactly is a ‘process’? A Web development process is a documented outline of the steps needed to be taken from start to finish in order to complete a typical Web design project. It divides and categorizes the work and then breaks these high-level sections into tasks and resources that can be used as a road map for each project.
A Typical Process
Here is a standard process that was put together using examples from around the Web as well as my own experience. (Note: Please see the resource links at the end of each phase.)
1. Planning
The planning stage is arguably the most important, because what’s decided and mapped here sets the stage for the entire project. This is also the stage that requires client interaction and the accompanying attention to detail.
- Requirements analysis
This includes client goals, target audience, detailed feature requests and as much relevant information as you can possibly gather. Even if the client has carefully planned his or her website, don’t be afraid to offer useful suggestions from your experience. - Project charter
The project charter (or equivalent document) sums up the information that has been gathered and agreed upon in the previous point. These documents are typically concise and not overly technical, and they serve as a reference throughout the project. - Site map
A site map guides end users who are lost in the structure or need to find a piece of information quickly. Rather than simply listing pages, including links and a hierarchy of page organization is good practice. - Contracts that define roles, copyright and financial points
This is a crucial element of the documentation and should include payment terms, project closure clauses, termination clauses, copyright ownership and timelines. Be careful to cover yourself with this document, but be concise and efficient. - Gain access to servers and build folder structure
Typical information to obtain and validate includes FTP host, username and password; control panel log-in information; database configuration; and any languages or frameworks currently installed. - Determine required software and resources (stock photography, fonts, etc.)
Beyond determining any third-party media needs, identify where you may need to hire sub-contractors and any additional software you may personally require. Add all of these to the project’s budget, charging the client where necessary.
Resource links for this phase:
- Jumpchart: Client/developer collaboration tool
- Dropbox: File-sharing and collaboration tool
- Mindmeister: Free online mind-mapping software
- Writing Bulletproof Web Design Contracts
2. Design
The design stage typically involves moving the information outlined in the planning stage further into reality. The main deliverables are a documented site structure and, more importantly, a visual representation. Upon completion of the design phase, the website should more or less have taken shape, but for the absence of the content and special features.
- Wireframe and design elements planning
This is where the visual layout of the website begins to take shape. Using information gathered from the client in the planning phase, begin designing the layout using a wireframe. Pencil and paper are surprisingly helpful during this phase, although many tools are online to aid as well. - Mock-ups based on requirements analysis
Designing mock-ups in Photoshop allows for relatively easy modification, it keeps the design elements organized in layers, and it primes you for slicing and coding when the time later on. - Review and approval cycle
A cycle of reviewing, tweaking and approving the mock-ups often takes place until (ideally) both client and contractor are satisfied with the design. This is the easiest time to make changes, not after the design has been coded. - Slice and code valid XHTML/CSS
It’s coding time. Slice the final Photoshop mock-up, and write the HTML and CSS code for the basic design. Interactive elements and jQuery come later: for now, just get the visuals together on screen, and be sure to validate all of the code before moving on.
Resource links for this phase:
- Printable Sketch Templates for Wireframing
- Color Scheme Designer
- Type Tester, font comparison
- iPlotz, online template and wireframing tool
- Stripe Generator
- Favicon Generator
- Icon Finder
- Stock Exchange, free stock photos
3. Development
Development involves the bulk of the programming work, as well as loading content (whether by your team or the client’s). Keep code organized and commented, and refer constantly to the planning details as the full website takes shape. Take a strategic approach, and avoid future hassles by constantly testing as you go.
- Build development framework.
This is when unique requirements might force you to diverge from the process. If you’re using Ruby on Rails, an ASP/PHP framework or a content management system, now is the time to implement it and get the basic engine up and running. Doing this early ensures that the server can handle the installation and set-up smoothly. - Code templates for each page type.
A website usually has several pages (e.g. home, general content, blog post, form) that can be based on templates. Creating your own templates for this purpose is good practice. - Develop and test special features and interactivity.
Here’s where the fancy elements come into play. I like to take care of this before adding the static content because the website now provides a relatively clean and uncluttered workspace. Some developers like to get forms and validation up and running at this stage as well. - Fill with content.
Time for the boring part: loading all of the content provided by the client or writer. Although mundane, don’t misstep here, because even the simplest of pages demand tight typography and careful attention to detail. - Test and verify links and functionality.
This is a good time for a full website review. Using your file manager as a guide, walk through every single page you’ve created—everything from the home page to the submission confirmation page—and make sure everything is in working order and that you haven’t missed anything visually or functionally.
Resource links for this phase:
- Wufoo, form generator
- Adobe Browserlab, cross-browser analysis
- Choosing the Right Web Platform
4. Launch
The purpose of the launch phase is to prepare the website for public viewing. This requires final polishing of design elements, deep testing of interactivity and features and, most of all, a consideration of the user experience. An important early step in this phase is to move the website, if need be, to its permanent Web server. Testing in the production environment is important because different servers can have different features and unexpected behavior (e.g. different database host addresses).
- Polishing
Particularly if you’re not scrambling to meet the deadline, polishing a basically completed design can make a big difference. Here, you can identify parts of the website that could be improved in small ways. After all, you want to be as proud of this website as the client is. - Transfer to live server
This could mean transferring to a live Web server (although hopefully you’ve been testing in the production environment), “unhiding” the website or removing the “Under construction” page. Your last-minute review of the live website happens now. Be sure the client knows about this stage, and be sensitive to timing if the website is already popular. - Testing
Run the website through the final diagnostics using the available tools: code validators, broken-link checkers, website health checks, spell-checker and the like. You want to find any mistakes yourself rather than hearing complaints from the client or an end-user. - Final cross-browser check (IE, Firefox, Chrome, Safari, Opera, iPhone, BlackBerry)
Don’t forget to check the website in multiple browsers one last time. Just because code is valid, doesn’t mean it will sparkle with a crisp layout in IE 6.
Resource links for this phase:
- W3C Validation (HTML, CSS)
- Adobe Browserlab, cross-browser analysis
5. Post-Launch
Business re-enters the picture at this point as you take care of all the little tasks related to closing the project. Packaging source files, providing instructions for use and any required training occurs at this time. Always leave the client as succinctly informed as possible, and try to predict any questions they may have. Don’t leave the project with a closed door; communicate that you’re available for future maintenance and are committed to ongoing support. If maintenance charges haven’t already been shared, establish them now.
- Hand off to client
Be sure the client is satisfied with the product and that all contractual obligations have been met (refer to the project charter). A closed project should leave both you and the client satisfied, with no burned bridges. - Provide documentation and source files
Provide documentation for the website, such as a soft-copy site map and details on the framework and languages used. This will prevent any surprises for the client later on, and it will also be useful should they ever work with another Web developer. - Project close, final documentation
Get the client to sign off on the last checks, provide your contact information for support, and officially close the project. Maintain a relationship with the client, though; checking in a month down the road to make sure everything is going smoothly is often appreciated.
As stated, this is merely a sample process. Your version will be modified according to your client base and style of designing. Processes can also differ based on the nature of the product; for example, e-commerce websites, Web applications and digital marketing all have unique requirements.
Documenting The Process
Create and retain two versions of your Web design process:
One for you or your team to use as a guide as you work on the back end, and one to share with clients. The differences between the two should be intrinsically clear: yours would be much more detailed and contain technical resources to help with development; the client’s would be a concise, non-technical map of the process from start to finish.
Common tools for documenting the business process are a simple Microsoft Word document, Microsoft Visio and mind-mapping software such as Freemind. If you’re ambitious, you could even develop your own internal Web-based tool.
Using The Process
By now, you should understand what a process looks like, including the details of each phase, and have some idea of how to construct your particular Web design process. This is a great first step, but it’s still only a first step! Don’t miss this next bit: knowing how a process can enhance your overall business and how to use it when approaching and interacting with clients.
Refining the Process
The process will be different for each designer, and for each project. Develop a process for yourself, and identify whatever is useful to you or your team. Only then will the process be truly useful. After all, freelancers can serve drastically different target markets.
Bulleted lists are well and good, but the process can be much more useful and elaborate than that. Many of the resources, tools and links posted on Web design blogs and Twitter feeds fit into different parts of the process. An incredibly useful way to refine the process is to add resource links to each phase, and to develop your own resources, such as branded document templates.
Some commonly used documents of freelancers:
- Client questionnaire,
- Invoice,
- Project charter,
- Documentation for hand-off to client,
- User accounts,
- Database table charts,
- Site map.
Files and Archive
Documentation and storage are important to grasp. As mundane as these tasks can be, they certainly help when tax season rolls around or when a small freelance venture begins to expand. You can never be too disciplined when it comes to efficiency in work and time. You could establish a standard document format and folder structure for all of your clients, or maintain a list or archive of previous clients and project files. You could employ anything from simple lists to all-out small-business accounting practices.
A Process Puts the Client at Ease
Many clients view Web development as a black box, even after you’ve tried to educate them on its methods. To them, they provide their requirements, suggestions and content, and then some time later a website appears or begins to take shape. They’re often completely unaware of major aspects of the process, such as the separation of design and development. Having an organized and concise process on hand can help organize a client’s thoughts and put their mind at ease, not to mention help them understand where their money is going.
Outlining my basic process as a freelancer is by far the most common first step I take with potential or new clients. A quick, high-level “This is how it works” discussion provides a framework for the entire project. Once you have this discussion, the client will better understands what specifically is needed from them, what you will be delivering at certain points in the timeline and what type of work you’ll be engaging in as you go along. Most of all, the discussion can nip any miscommunication or confusion in the bud.
Designers are often too deep into Web design to realize that most people have no idea what they do or understand their terminology or know the steps involved in creating a finished product. Starting fresh with a understandably “clueless” client can be daunting.
It’s a Business
It’s a business, and the steps outlined here are basically the path to small-business management. As you grow in clients or staff or contractors, you’ll find yourself with an ever-growing to-do list and a headache from all of the things to keep track of. Give yourself a break, and invest some time in finding tools to help you get the job done efficiently. An expanded process document is a great first step on this path.
Tips
- Ask a non-technical friend to review your process. If it makes sense to them, it will make sense to your client.
- Use the processes of other designers as a starting point to build or refine your own. See the related resources links.
- Build document templates and Web apps into your process. This will save time and make you more professional.
Risks
One process cannot be applied to every project. Although your process will be useful when you first engage a client in the planning discussion, be sure to review it before the discussion takes place to ensure it fits the project.
Further Resources
Here are some links to resources that showcase sample Web design processes, as well as tools and templates to build integrate in your own process.
- 6 Phases of the Website Design/Development Process
A great example of a Web design process broken into six steps. - Comparison of Web Design Workflow Processes
A detailed comparison of different types of processes. - Sample Web Design Process, With Advice
Step-by-step breakdown of a Web design process, with goals and best practices. - 50 Essential Web Apps for Freelancers
A great collection of Web applications to build into your process. - 3 Links to Websites Offering Free Document Templates
A great place to gather document templates for freelance business use. - Wiki of Web Design Resource Links and Code Snippets
Have further resources to share? Post them in the comments.
Own a small business in Canada? Make sure your business is listed in these local business directories
Experienced Local SEO’s no doubt already understand the tremendous importance of citations for ranking well in Local Search. Below are my recommendations for where to acquire citations for Canadian businesses after a qualitative (though fairly extensive) review of Maps.Google.ca results across a number of industries, provinces, and city sizes. Additional valuable guides have been published by Jim Rudnick and Dev Basu.